Browse Solidworks Document UI
Objective
I want to:
-
Create Browse Solidworks Document User Interface
-
We will continue from previous article 🚀 Add Syncfusion Busy Indicator.
-
extend article by adding new controls to previous code.
Demo Video
Below 🎬 video shows how to Browse Solidworks Document UI in Visual Studio 2022.
Update XAML File for UI
-
Add
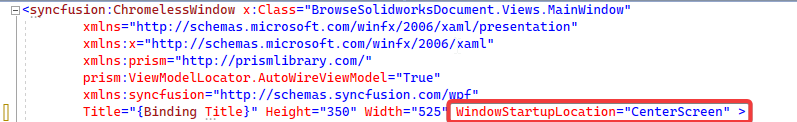
WindowStartupLocationproperty to<syncfusion:ChromelessWindow>tag. -
Please see below 👇🏻 image for reference.
- Please see below 👇🏻 code sample for reference.
<syncfusion:ChromelessWindow x:Class="BrowseSolidworksDocument.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
Title="{Binding Title}" Height="350" Width="525" WindowStartupLocation="CenterScreen" >
-
Now we add
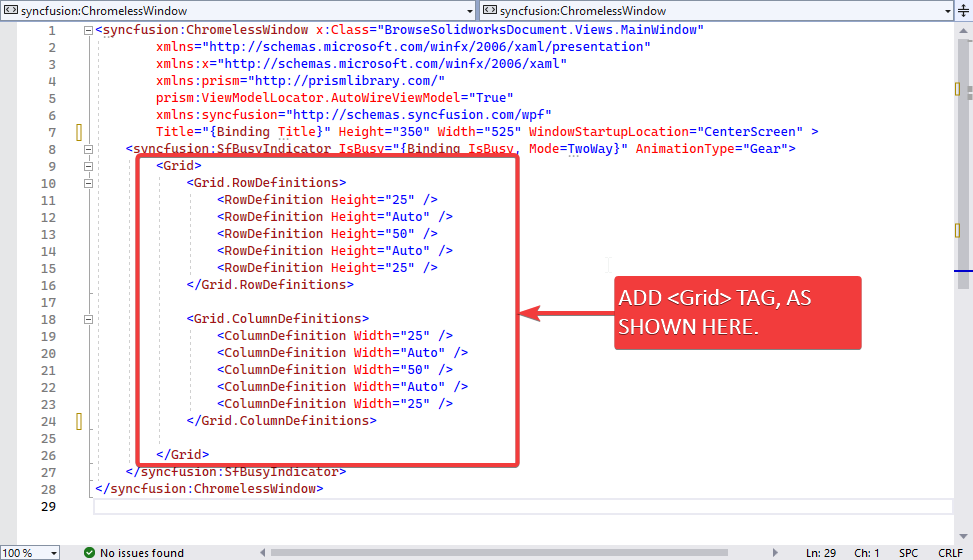
<Grid>tag inside<syncfusion:SfBusyIndicator>tag. -
Please see below 👇🏻 image for reference.
- Please see below 👇🏻 code sample for reference.
<syncfusion:ChromelessWindow x:Class="BrowseSolidworksDocument.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
Title="{Binding Title}" Height="350" Width="525" WindowStartupLocation="CenterScreen">
<syncfusion:SfBusyIndicator IsBusy="{Binding IsBusy, Mode=TwoWay}" AnimationType="Gear">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="25" />
<RowDefinition Height="Auto" />
<RowDefinition Height="50" />
<RowDefinition Height="Auto" />
<RowDefinition Height="25" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="25" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="50" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="25" />
</Grid.ColumnDefinitions>
</Grid>
</syncfusion:SfBusyIndicator>
</syncfusion:ChromelessWindow>
-
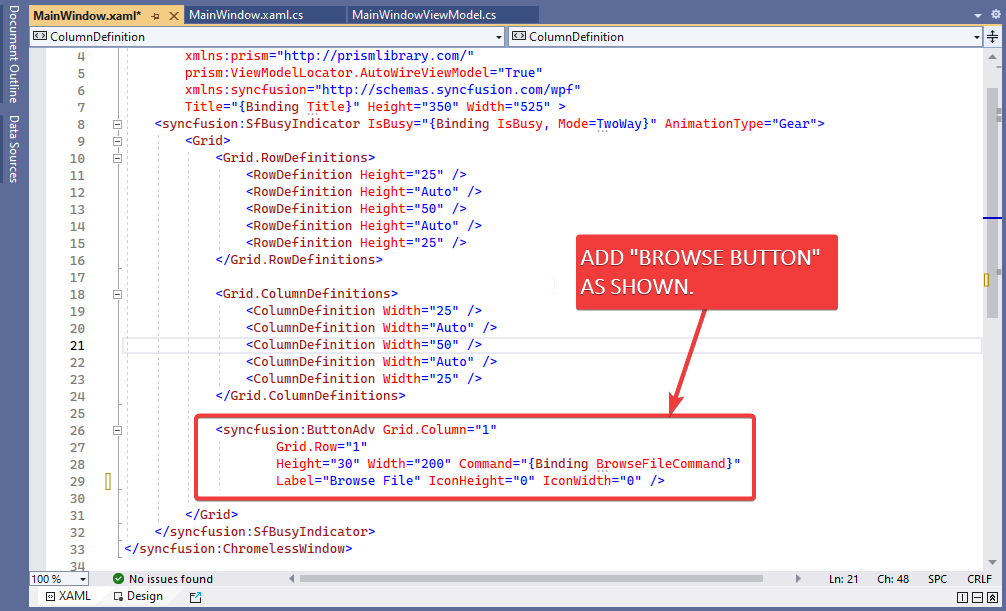
Add Browse File file button.
-
Please see below 👇🏻 image for reference.
- Please see below 👇🏻 code sample for reference.
<syncfusion:ChromelessWindow x:Class="BrowseSolidworksDocument.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
Title="{Binding Title}" Height="350" Width="525" WindowStartupLocation="CenterScreen">
<syncfusion:SfBusyIndicator IsBusy="{Binding IsBusy, Mode=TwoWay}" AnimationType="Gear">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="25" />
<RowDefinition Height="Auto" />
<RowDefinition Height="50" />
<RowDefinition Height="Auto" />
<RowDefinition Height="25" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="25" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="50" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="25" />
</Grid.ColumnDefinitions>
<syncfusion:ButtonAdv Grid.Column="1"
Grid.Row="1"
Height="30" Width="200" Command="{Binding BrowseFileCommand}"
Label="Browse File" IconHeight="0" IconWidth="0" />
</Grid>
</syncfusion:SfBusyIndicator>
</syncfusion:ChromelessWindow>
- In above code, we add
BrowseFileCommandcommand.
-
Now, we add
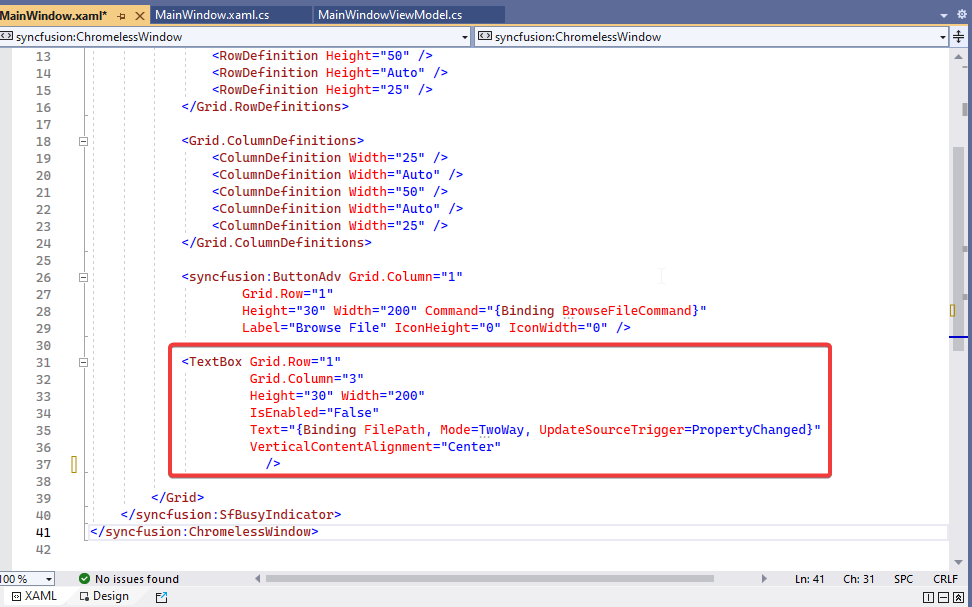
<TextBox>, which shows browsed file path. -
Please see below 👇🏻 image for reference.
- Please see below 👇🏻 code sample for reference.
<syncfusion:ChromelessWindow x:Class="BrowseSolidworksDocument.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
Title="{Binding Title}" Height="350" Width="525" WindowStartupLocation="CenterScreen">
<syncfusion:SfBusyIndicator IsBusy="{Binding IsBusy, Mode=TwoWay}" AnimationType="Gear">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="25" />
<RowDefinition Height="Auto" />
<RowDefinition Height="50" />
<RowDefinition Height="Auto" />
<RowDefinition Height="25" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="25" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="50" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="25" />
</Grid.ColumnDefinitions>
<syncfusion:ButtonAdv Grid.Column="1"
Grid.Row="1"
Height="30" Width="200" Command="{Binding BrowseFileCommand}"
Label="Browse File" IconHeight="0" IconWidth="0" />
<TextBox Grid.Row="1"
Grid.Column="3"
Height="30" Width="200"
IsEnabled="False"
Text="{Binding FilePath, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"
VerticalContentAlignment="Center"
/>
</Grid>
</syncfusion:SfBusyIndicator>
</syncfusion:ChromelessWindow>
- In above code, we add
Textproperty and bind withFilePathproperty in view model.
-
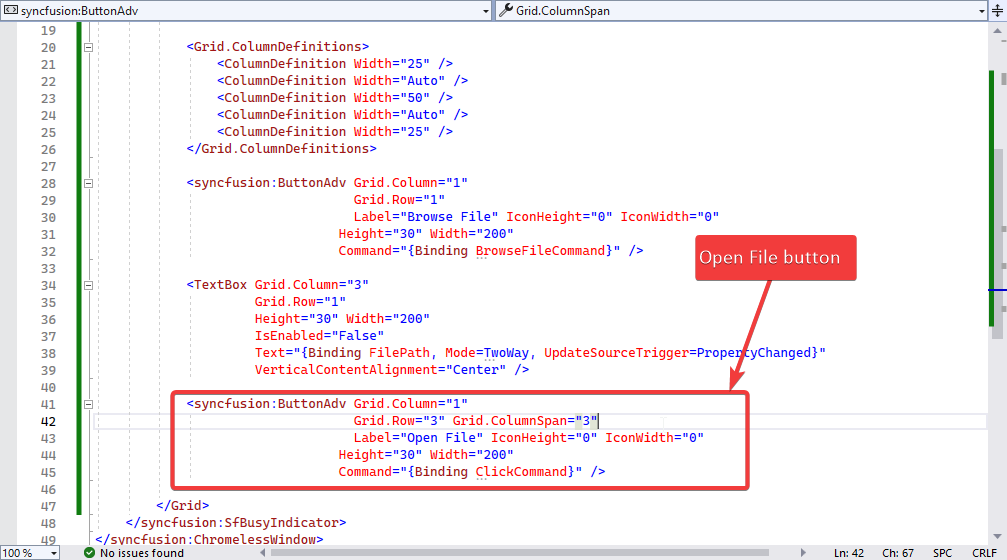
Now, we add Open File button, which open browsed file path.
-
Please see below 👇🏻 image for reference.
- Please see below 👇🏻 code sample for reference.
<syncfusion:ChromelessWindow x:Class="BrowseSolidworksDocument.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
Title="{Binding Title}" Height="350" Width="525" WindowStartupLocation="CenterScreen">
<syncfusion:SfBusyIndicator IsBusy="{Binding IsBusy, Mode=TwoWay}" AnimationType="Gear">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="25" />
<RowDefinition Height="Auto" />
<RowDefinition Height="50" />
<RowDefinition Height="Auto" />
<RowDefinition Height="25" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="25" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="50" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="25" />
</Grid.ColumnDefinitions>
<syncfusion:ButtonAdv Grid.Column="1"
Grid.Row="1"
Height="30" Width="200" Command="{Binding BrowseFileCommand}"
Label="Browse File" IconHeight="0" IconWidth="0" />
<TextBox Grid.Row="1"
Grid.Column="3"
Height="30" Width="200"
IsEnabled="False"
Text="{Binding FilePath, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"
VerticalContentAlignment="Center"
/>
<syncfusion:ButtonAdv Grid.Column="1"
Grid.Row="3" Grid.ColumnSpan="3"
Height="30" Width="200"
Label="Open File" IconHeight="0" IconWidth="0" Command="{Binding ClickCommand}" />
</Grid>
</syncfusion:SfBusyIndicator>
</syncfusion:ChromelessWindow>
- In above code, we add
ClickCommandcommand.
-
Open
MainWindowViewModelclass. -
Add
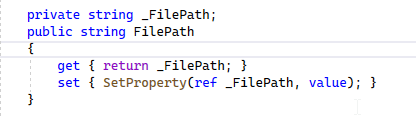
FilePathproperty. -
Please see below 👇🏻 image for reference.
- Please see below 👇🏻 code sample for reference.
private string _FilePath;
public string FilePath
{
get { return _FilePath; }
set { SetProperty(ref _FilePath, value); }
}
Add Service for Browsing File Dialog
-
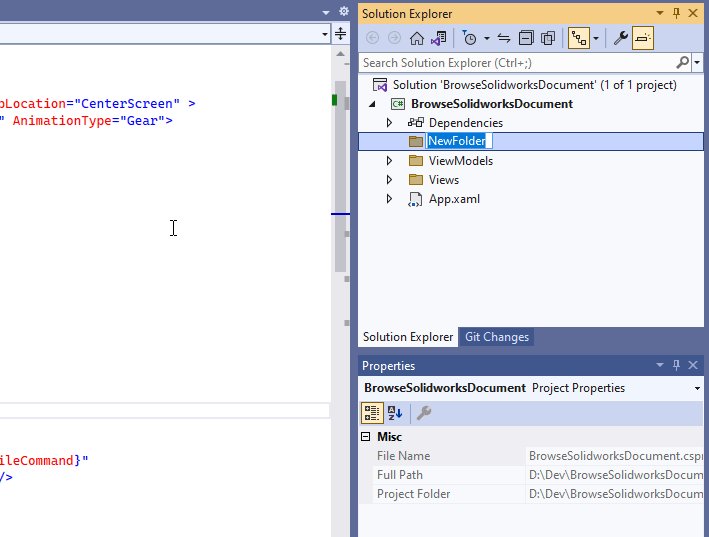
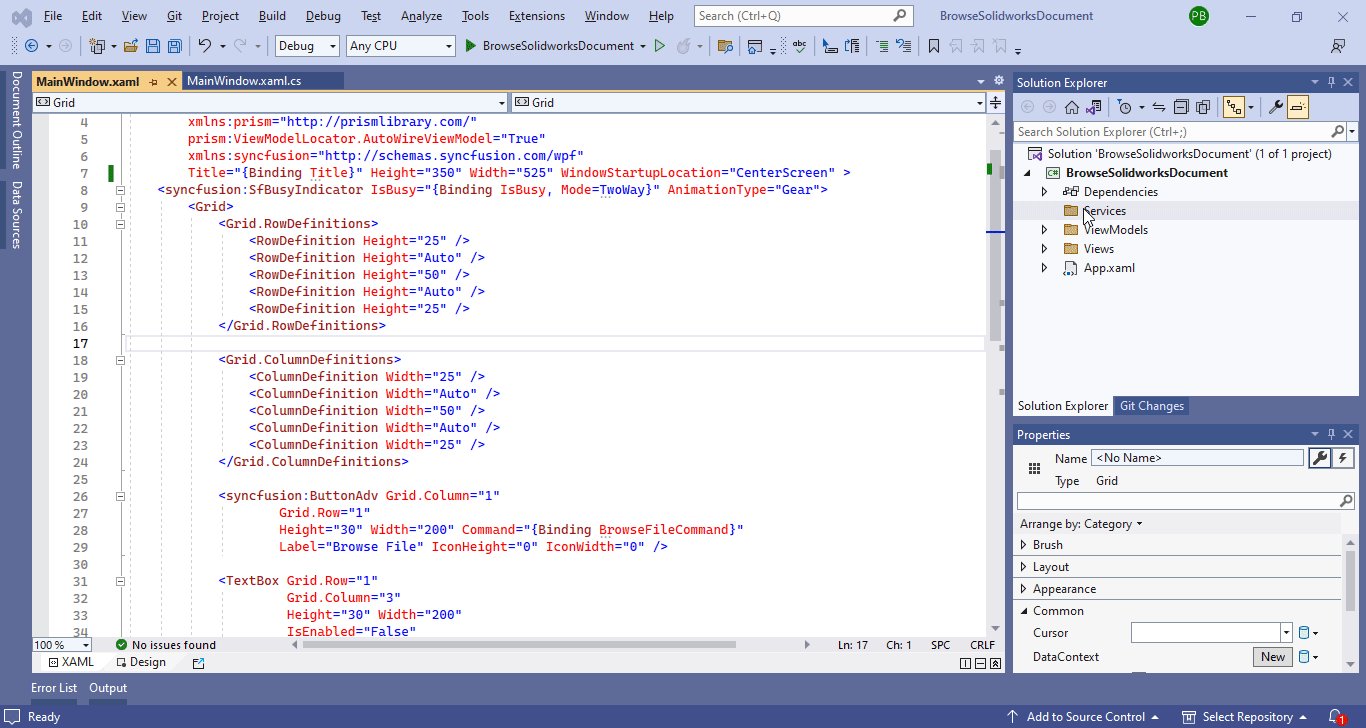
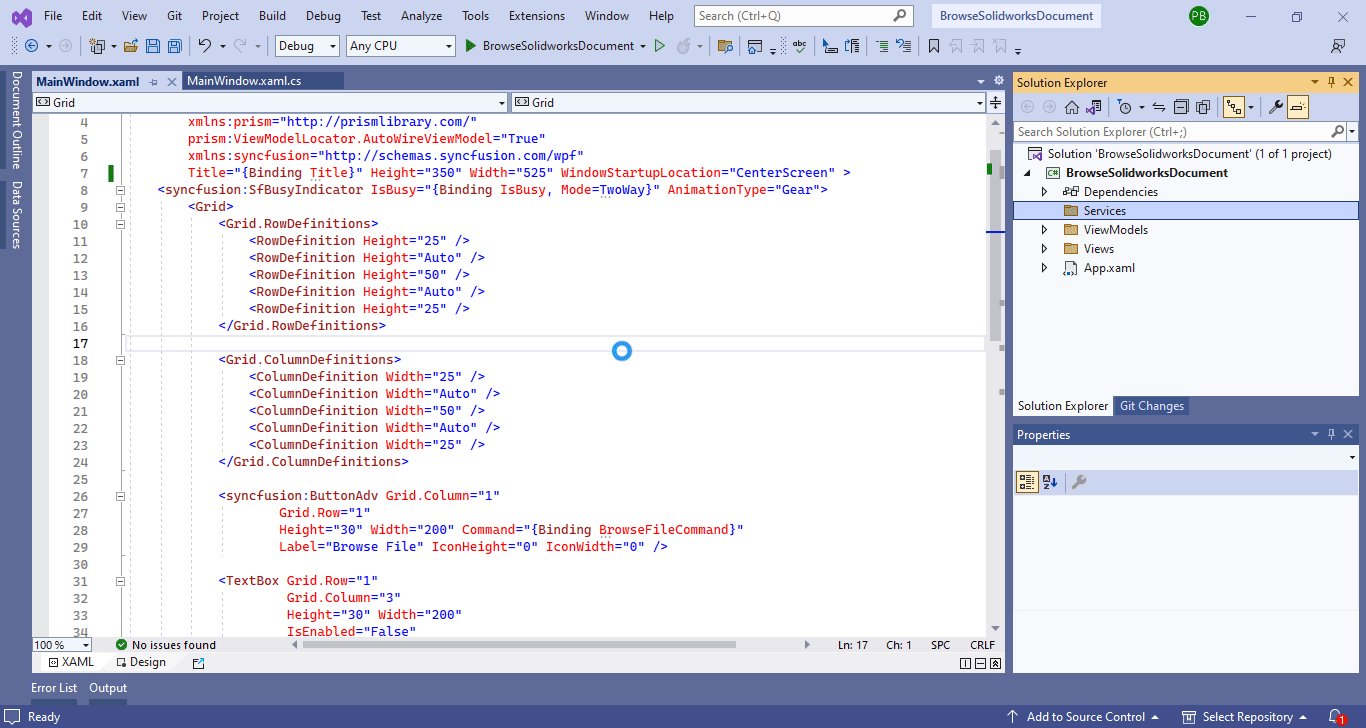
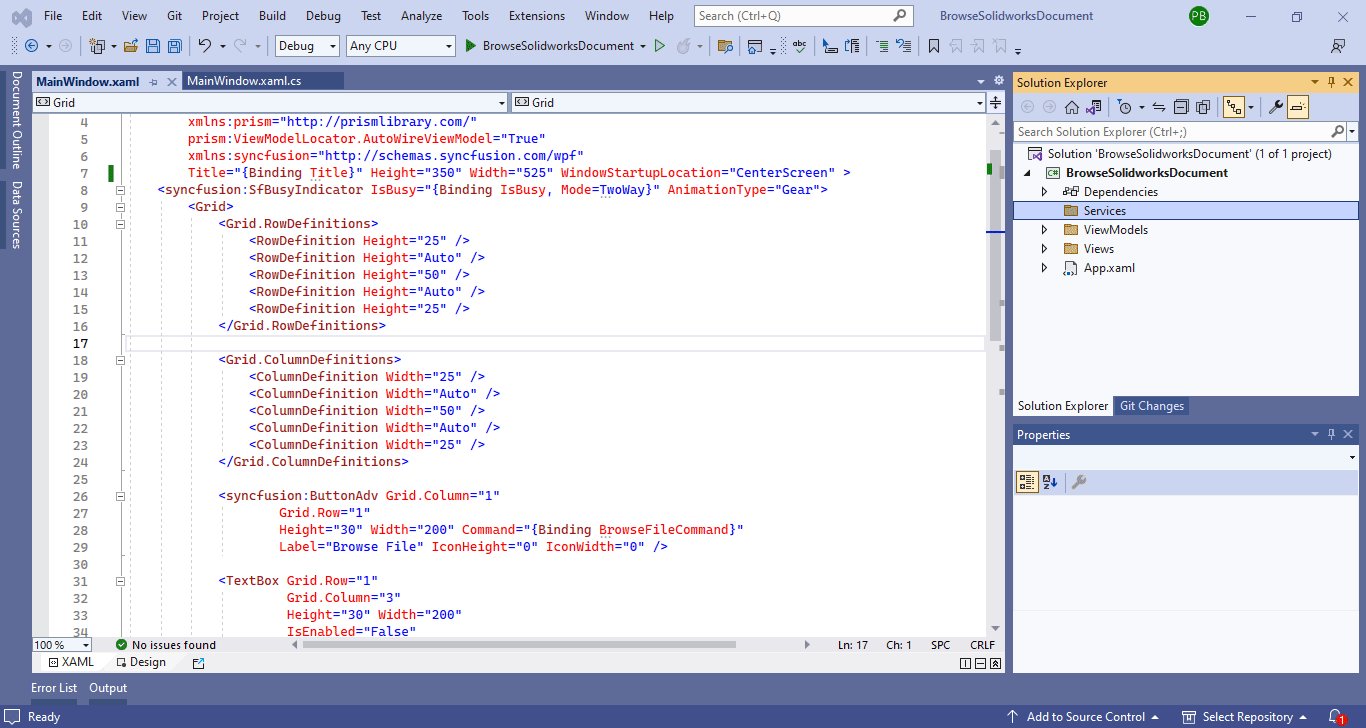
In our project, we add new folder.
-
Please see below 👇🏻 image for reference.
-
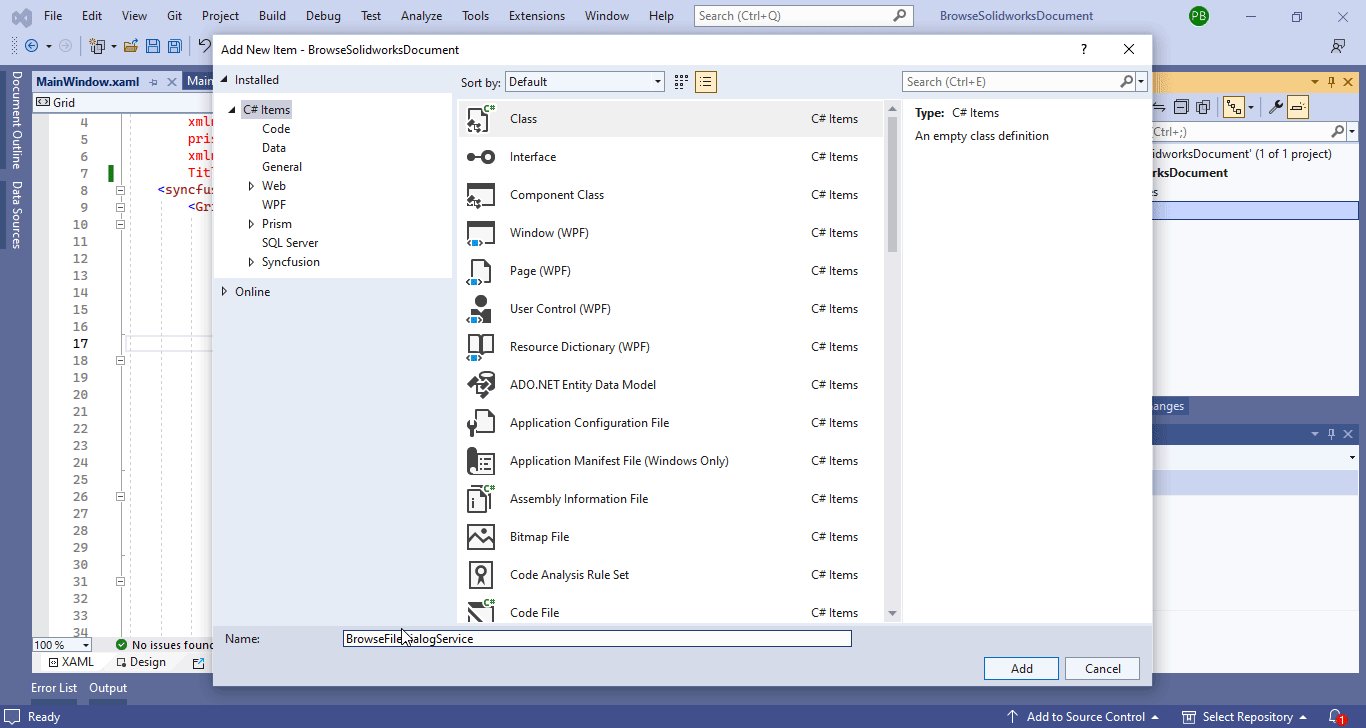
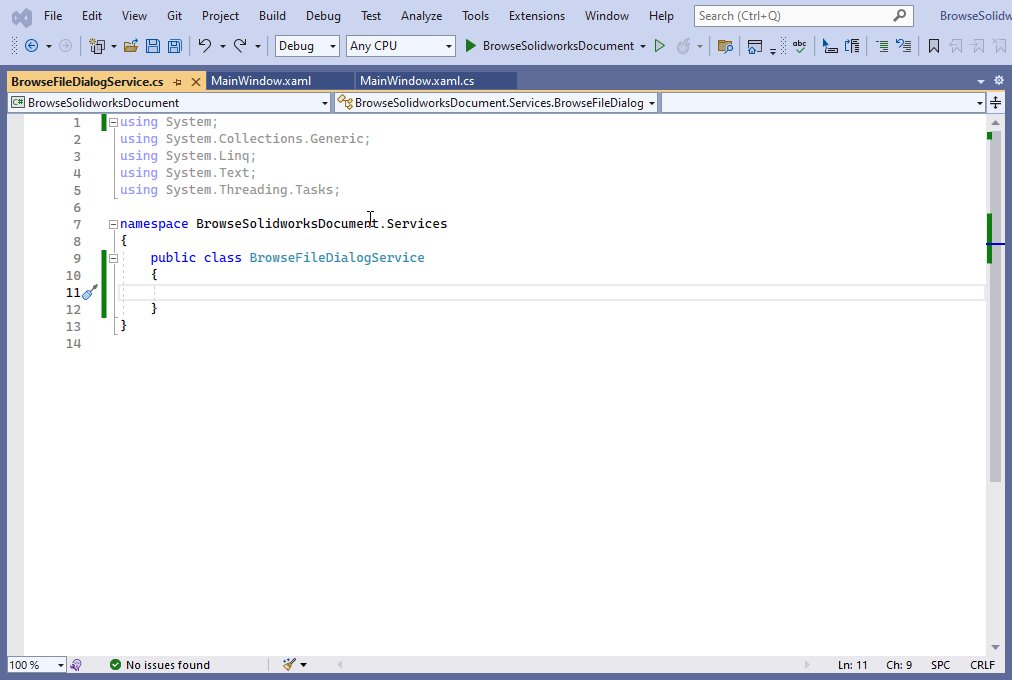
Now we add
BrowseFileDialogServiceclass to “Service” folder. -
Please see below 👇🏻 image for reference.
-
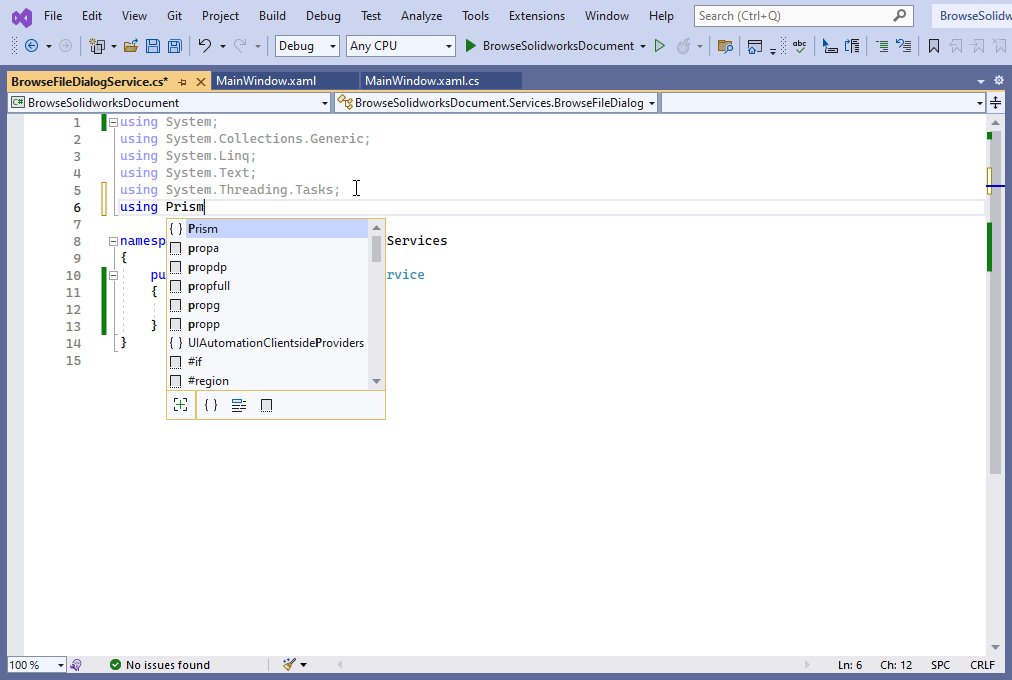
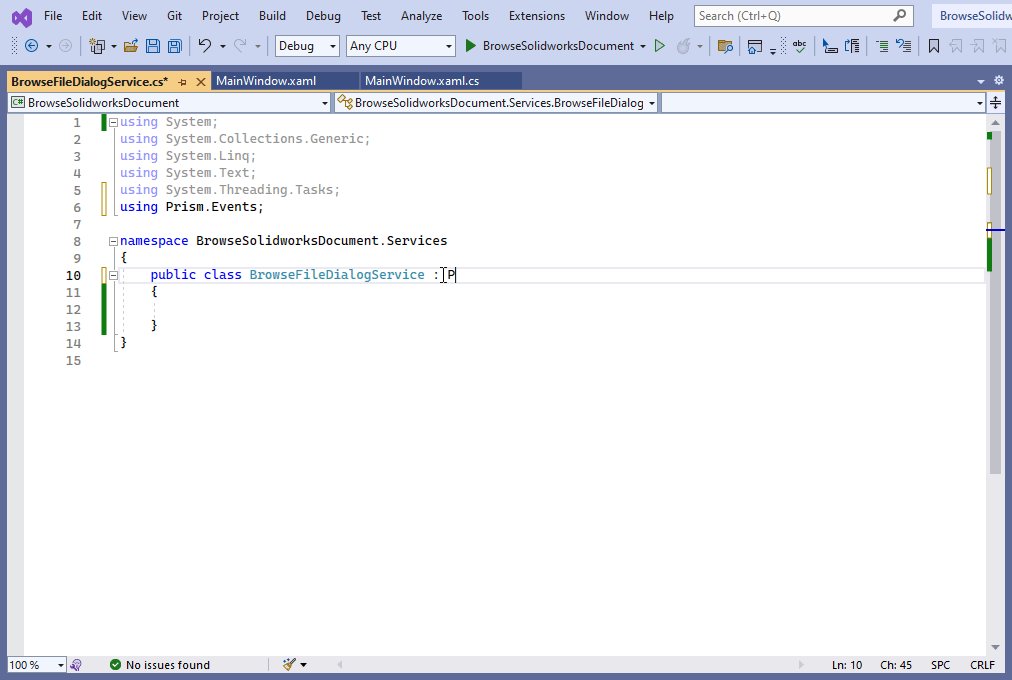
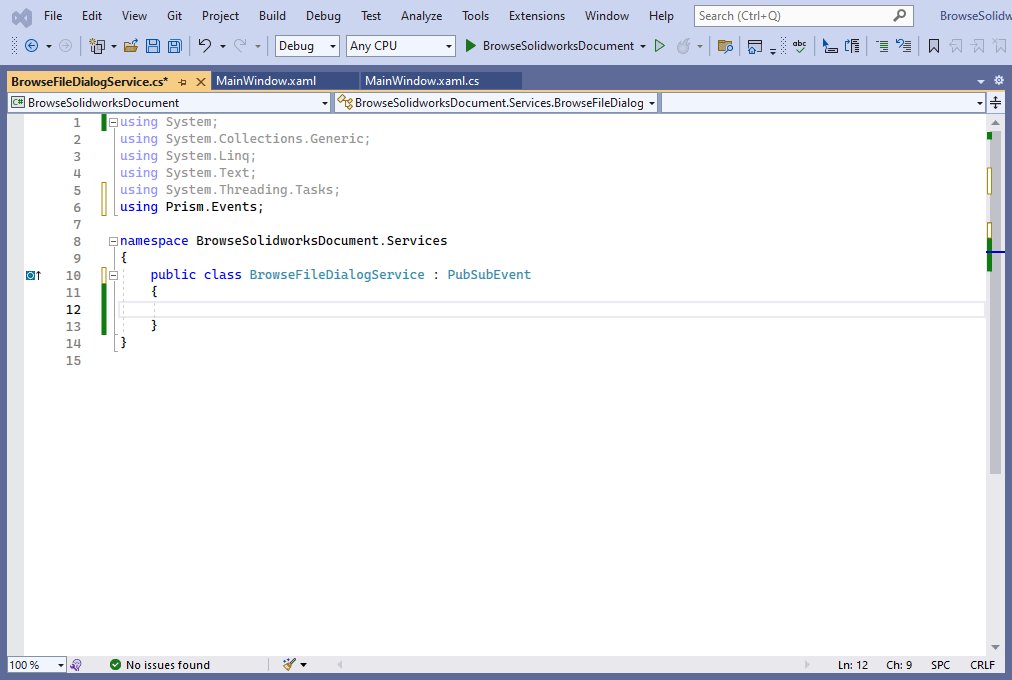
Now, we inherit this
BrowseFileDialogServiceclass fromPubSubEventclass fromPrism.Eventsnamespace. -
Please see below 👇🏻 image for reference.
- Please see below 👇🏻 code sample for reference.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Prism.Events;
namespace BrowseSolidworksDocument.Services
{
public class BrowseFileDialogService : PubSubEvent
{
}
}
Register Service
-
Open
MainWindow.xaml.csfile. -
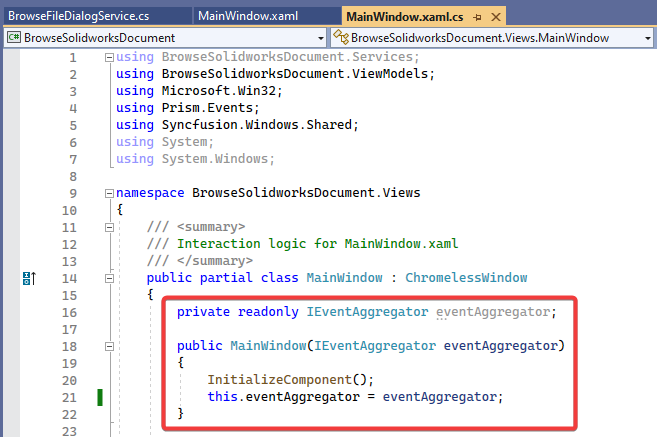
Pass
IEventAggregatorto constructor, and assigned it to private field. -
Please see below 👇🏻 image for reference.
- Please see below 👇🏻 code sample for reference.
using BrowseSolidworksDocument.Services;
using BrowseSolidworksDocument.ViewModels;
using Microsoft.Win32;
using Prism.Events;
using Syncfusion.Windows.Shared;
using System;
using System.Windows;
namespace BrowseSolidworksDocument.Views
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : ChromelessWindow
{
private readonly IEventAggregator eventAggregator;
public MainWindow(IEventAggregator eventAggregator)
{
InitializeComponent();
this.eventAggregator = eventAggregator;
}
}
}
-
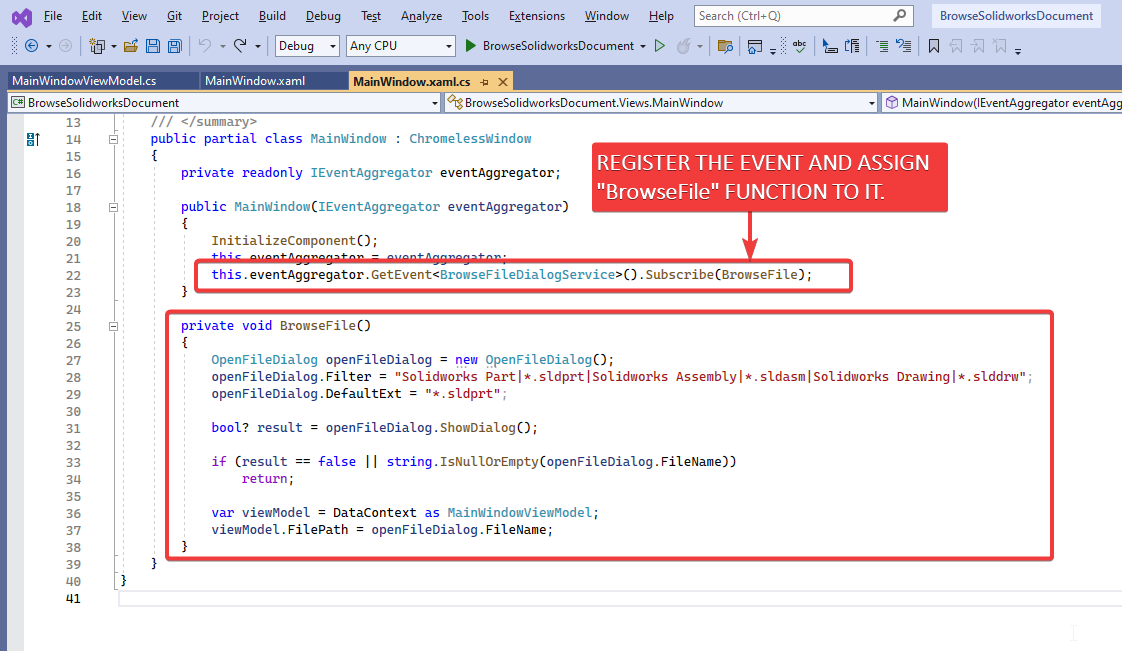
Now, we register our service.
-
When this service is called, a function is executed.
-
This registration and execution is handle by
eventAggregatorfield. -
Please see below 👇🏻 image for reference.
- Please see below 👇🏻 code sample for reference.
using BrowseSolidworksDocument.Services;
using BrowseSolidworksDocument.ViewModels;
using Microsoft.Win32;
using Prism.Events;
using Syncfusion.Windows.Shared;
using System;
using System.Windows;
namespace BrowseSolidworksDocument.Views
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : ChromelessWindow
{
private readonly IEventAggregator eventAggregator;
public MainWindow(IEventAggregator eventAggregator)
{
InitializeComponent();
this.eventAggregator = eventAggregator;
this.eventAggregator.GetEvent<BrowseFileDialogService>().Subscribe(BrowseFile);
}
private void BrowseFile()
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "Solidworks Part|*.sldprt|Solidworks Assembly|*.sldasm|Solidworks Drawing|*.slddrw";
openFileDialog.DefaultExt = "*.sldprt";
bool? result = openFileDialog.ShowDialog();
if (result == false || string.IsNullOrEmpty(openFileDialog.FileName))
return;
var viewModel = DataContext as MainWindowViewModel;
viewModel.FilePath = openFileDialog.FileName;
}
}
}
Understand Service Call Execute Function
In this section, let us understand BrowseFile() function.
OpenFileDialog openFileDialog = new OpenFileDialog();
-
In above line, we create a variable of:
- Type:
OpenFileDialog - Variable name:
openFileDialog
- Type:
-
We use this variable for browsing Solidworks Files.
openFileDialog.Filter = "Solidworks Part|*.sldprt|Solidworks Assembly|*.sldasm|Solidworks Drawing|*.slddrw";
-
In above line, we set the
Filterproperty ofopenFileDialogvariable. -
Filterproperty value is Solidworks Part, Assembly and Drawing files. -
Only these file shown, when we browse for file.
openFileDialog.DefaultExt = "*.sldprt";
-
In above line, we set the Default file extension for file browsing window.
-
Default option is Solidworks Part file.
-
We set default option by setting value of
DefaultExtproperty. -
This
DefaultExtproperty is part ofopenFileDialogvariable. -
We set the value of
DefaultExtproperty to “*.sldprt”.
bool? result = openFileDialog.ShowDialog();
-
In above line, we are doing followings:
-
We show the file browsing window by
ShowDialog()method. -
This
ShowDialog()method is part ofopenFileDialogvariable. -
We create a
nullablevariable. -
This new variable is
bool?type variable. -
Name of this new variable is
result. -
We store the result of
ShowDialog()method inresultvariable.
-
if (result == false || string.IsNullOrEmpty(openFileDialog.FileName))
return;
-
In above we are checking 2 conditions.
-
Condition:
result == false-
If this condition is True, then user cancel the function.
-
In this condition, we exit the function.
-
-
Condition:
string.IsNullOrEmpty(openFileDialog.FileName)-
If this condition is True, then user did not select any file also.
-
In this condition also, we exit the function.
-
-
-
If user select a file, and the value of
resultvariable istrue, then we continue to next line of code.
var viewModel = DataContext as MainWindowViewModel;
-
In above line, we create a new variable.
-
Variable Name:
viewModel -
Variable Type:
MainWindowViewModel -
Value of Variable:
DataContext
-
-
This
DataContextproperty gives us, view model of current view. -
We store this view model value into
viewModelvariable.
viewModel.FilePath = openFileDialog.FileName;
-
In above line, we set the value of
FilePathproperty. -
This
FilePathproperty is part ofviewModelvariable. -
In our view model, we created this
FilePathproperty. -
Value of
FilePathproperty is set to full path of browsed file. -
We set the value of
FilePathproperty toFileNameproperty. -
This
FileNameproperty is part ofopenFileDialogvariable.
Use Browsing File Service
-
Open
MainWindowViewModelclass. -
In constructor of
MainWindowViewModelclass, passIEventAggregatorinterface. -
Please see below 👇🏻 image for reference.
- Please see below 👇🏻 code sample for reference.
/// <summary>
/// Default Constructor
/// </summary>
/// <param name="eventAggregator"></param>
public MainWindowViewModel(IEventAggregator eventAggregator)
{
}
-
This passing value to constructor is resolved during Runtime, by Prism WPF framework.
-
We pass
IEventAggregatortype variable, named aseventAggregator.
private readonly IEventAggregator eventAggregator;
-
In above line, we create a private, read-only field (variable).
-
Field Name:
eventAggregator -
Field Type:
IEventAggregator
-
-
Please see below 👇🏻 image for reference.
- Please see below 👇🏻 code sample for reference.
/// <summary>
/// Default Constructor
/// </summary>
/// <param name="eventAggregator"></param>
public MainWindowViewModel(IEventAggregator eventAggregator)
{
}
private readonly IEventAggregator eventAggregator;
-
Now we assign the constructor
eventAggregatorvariable to this private, read-only field (variable). -
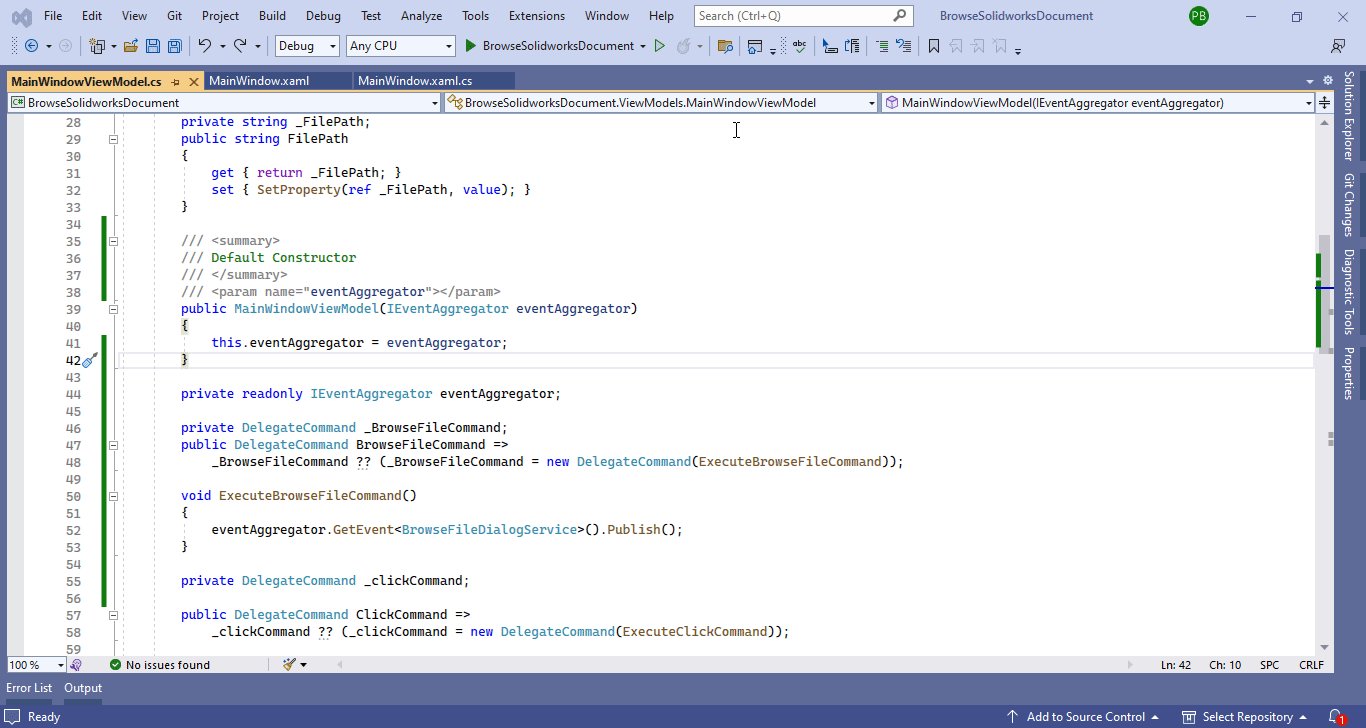
Please see below 👇🏻 image for reference.
- Please see below 👇🏻 code sample for reference.
/// <summary>
/// Default Constructor
/// </summary>
/// <param name="eventAggregator"></param>
public MainWindowViewModel(IEventAggregator eventAggregator)
{
this.eventAggregator = eventAggregator;
}
private readonly IEventAggregator eventAggregator;
-
Now, we create BrowseFileCommand command, which we bind to Browse button.
-
Please see below 👇🏻 image for reference.
- Please see below 👇🏻 code sample for reference.
private DelegateCommand _BrowseFileCommand;
public DelegateCommand BrowseFileCommand =>
_BrowseFileCommand ?? (_BrowseFileCommand = new DelegateCommand(ExecuteBrowseFileCommand));
void ExecuteBrowseFileCommand()
{
}
-
In above code, we create a Prism Command.
-
Type of this command is
DelegateCommand. -
Name of command:
BrowseFileCommand -
When this command is asked to run, we execute
ExecuteBrowseFileCommandmethod.
-
Now, in this
ExecuteBrowseFileCommandmethod, we publish the service. -
Please see below 👇🏻 image for reference.
- Please see below 👇🏻 code sample for reference.
private DelegateCommand _BrowseFileCommand;
public DelegateCommand BrowseFileCommand =>
_BrowseFileCommand ?? (_BrowseFileCommand = new DelegateCommand(ExecuteBrowseFileCommand));
void ExecuteBrowseFileCommand()
{
eventAggregator.GetEvent<BrowseFileDialogService>().Publish();
}
eventAggregator.GetEvent<BrowseFileDialogService>().Publish();
-
In above code line, we publish the
BrowseFileDialogServiceservice. -
By publish, we mean, we are calling a method, which we want to execute whenever this
BrowseFileDialogServiceservice called for publish. -
In our case, in
MainWindow.xaml.csfile hasBrowseFile()method. -
This
BrowseFile()method will run when we publish theBrowseFileDialogService.
Final Result
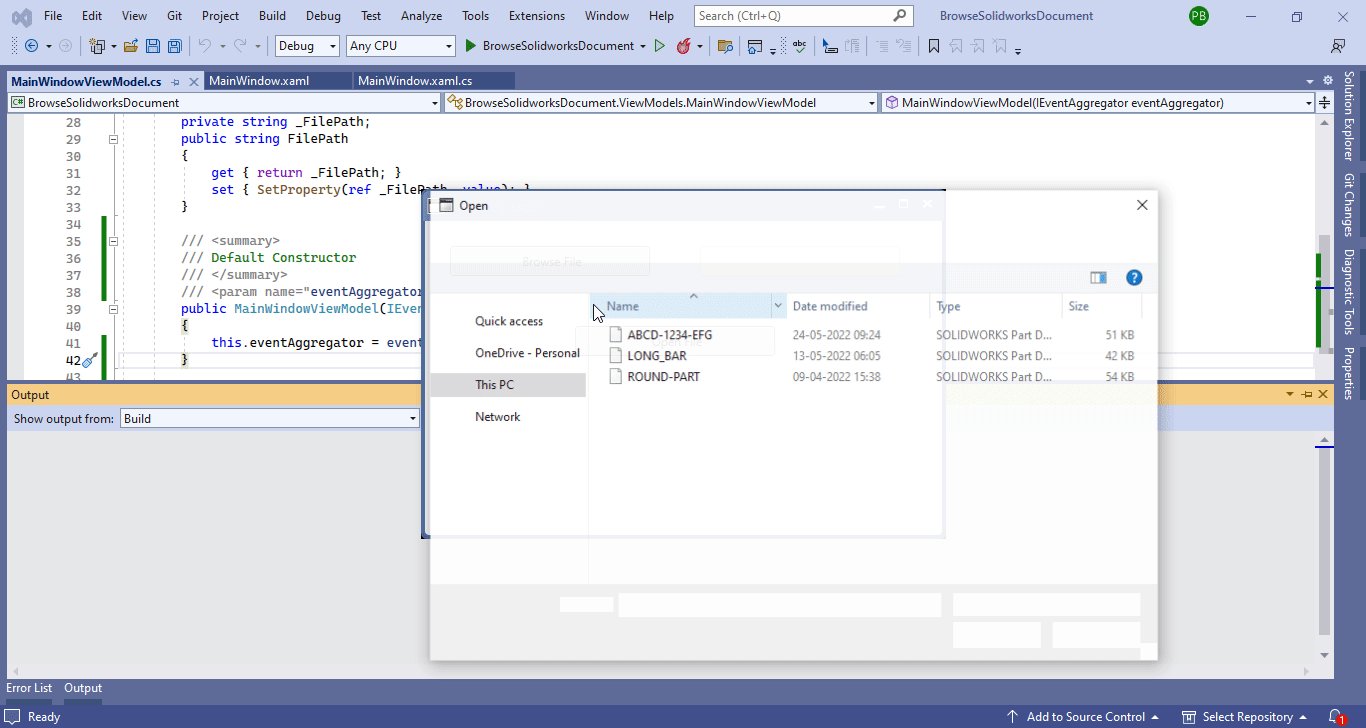
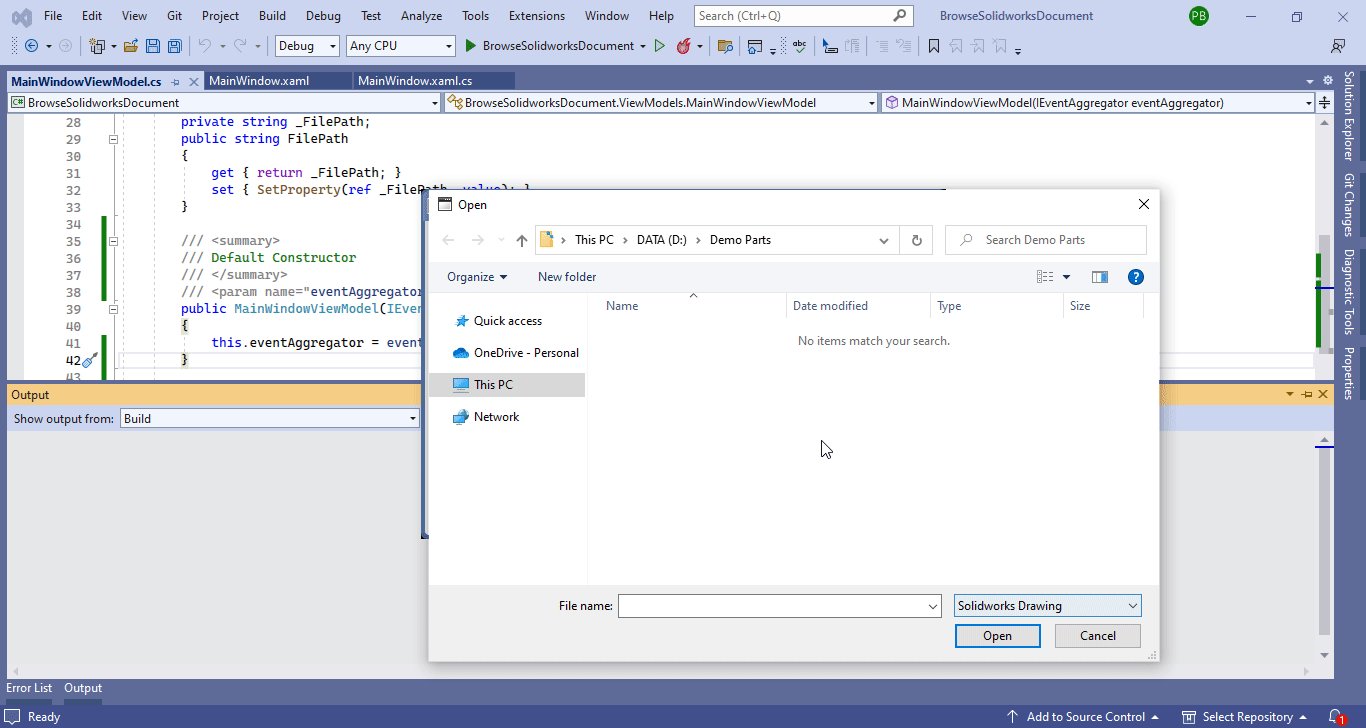
Now we run the application as shown in below 👇🏻 image.
Now we are able to browse file in MVVM pattern successfully.
This is it !!!
I hope my efforts will helpful to someone!
If you found anything to add or update, please let me know on my e-mail.
Hope this post helps you to Browse Solidworks Document UI.
If you like the post then please share it with your friends also.
Do let me know by you like this post or not!
Till then, Happy learning!!!